Friday, December 30, 2011
Coal seam gas map
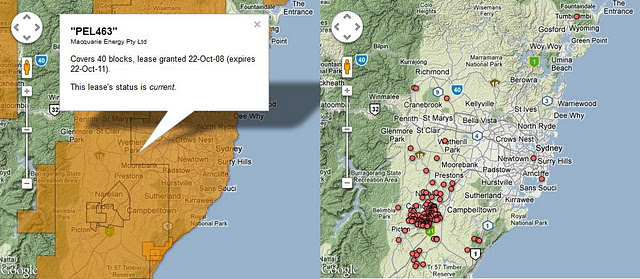
The topic of coal seam gas is very popular in media in recent months due to well publicised protests by farmers and overall uncertainty of the impact of coal seam gas exploration on the environment, and ground water in particular. Australian national broadcaster, ABC created an online, interactive educational guide that explains key issues under debate. It is titled Coal Seam Gas – By The Numbers.
As a part of this resource, ABC published a map containing information about location of wells and exploration leases granted to private companies so users can assess what activity is undertaken in their immediate neighbourhood.
Interestingly, it is not only rural areas that experience the coal seam gas rush. As reported by ABC, there are more than 100 wells at Camden, 60 kilometres south of Sydney. The NSW Government, unlike Queensland, has not moved to create no-mining buffer zones around urban areas.
Thursday, December 29, 2011
Google Maps: Mapping the indoors
“Where am I?” and “What’s around me?” are two questions that cartographers, and Google Maps, strive to answer. With Google Maps’ “My Location” feature, which shows your location as a blue dot, you can see where you are on the map to avoid walking the wrong direction on city streets, or to get your bearings if you’re hiking an unfamiliar trail. Google Maps also displays additional details, such as places, landmarks and geographical features, to give you context about what’s nearby. And now, Google Maps for Android enables you to figure out where you are and see where you might want to go when you’re indoors.
When you’re inside an airport, shopping mall or retail store, a common way to figure out where you are is to look for a freestanding map directory or ask an employee for help. Starting today, with the release of Google Maps 6.0 for Android, that directory is brought to the palm of your hands, helping you determine where you are, what floor you're on, and where to go indoors.
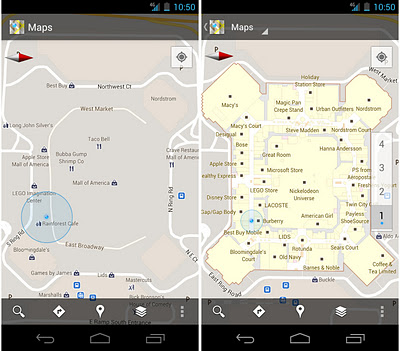
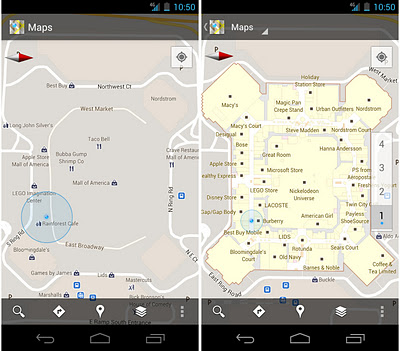
Detailed floor plans automatically appear when you’re viewing the map and zoomed in on a building where indoor map data is available. The familiar “blue dot” icon indicates your location within several meters, and when you move up or down a level in a building with multiple floors, the interface will automatically update to display which floor you’re on. All this is achieved by using an approach similar to that of ‘My Location’ for outdoor spaces, but fine tuned for indoors.
 Mall of America in Minneapolis before and after, with a floor selector
Mall of America in Minneapolis before and after, with a floor selector
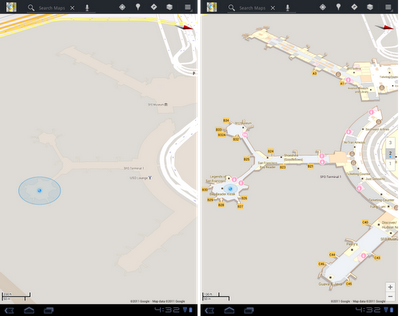
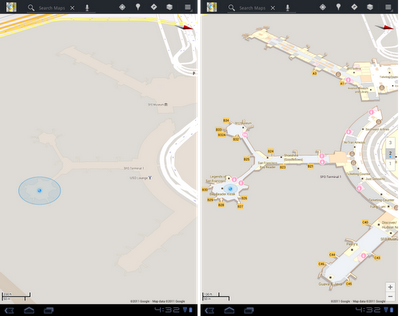
 San Francisco International Airport before and after, with 3D tilt
We’ve initially partnered with some of the largest retailers, airports and transit stations in the U.S. and Japan, including:
San Francisco International Airport before and after, with 3D tilt
We’ve initially partnered with some of the largest retailers, airports and transit stations in the U.S. and Japan, including:
 Mall of America in Minneapolis before and after, with a floor selector
Mall of America in Minneapolis before and after, with a floor selector
 San Francisco International Airport before and after, with 3D tilt
We’ve initially partnered with some of the largest retailers, airports and transit stations in the U.S. and Japan, including:
San Francisco International Airport before and after, with 3D tilt
We’ve initially partnered with some of the largest retailers, airports and transit stations in the U.S. and Japan, including:
- Mall of America, IKEA, The Home Depot, select Macy’s and Bloomingdale’s, Daimaru, Takashimaya and Mitsukoshi locations and more. Watch an IKEA demo here.
- Hartsfield-Jackson Atlanta International Airport (ATL), Chicago O’Hare (ORD), San Francisco International Airport (SFO) and Narita International (NRT), among others.
- JR and Tokyu Corporation
Wednesday, December 28, 2011
Google Places Check-in Offers
The ability to provide a Google check-in offer is now live. The feature has been added to the Offer coupon creation option in the Google Places dashboard and a detailed help file has been added to Places for Business Help area. Google describes the process as follows:
 Discussion:
Coupon offers have had a checkered past within Google Places.This is the first time since the creations of Places Offer coupons that a meaningful way to surface them has been presented. As a check-in offer they don’t really function to drive new traffic and they target customers that are already at your location. As such it makes sense to try them as a way to increase upsells and possibly to promote new services that your customer might not be aware of.
The ability for customers to share them via Google + is interesting but discovery is limited by the fact that they are only visible when a customer visits and are currently can only be seen on Google Maps for Mobile on Android. No iPhone option currently exists that I know of.
Google + is only integrated to the extent that a user can share the coupon with their circles. There is no way to currently to easily promote the coupon via a business + page although it is possible.
The bottom line? Coupons may have a life yet at Google as a way to offer a more granular user shopping experience. This baby step to exposing them helps but not as much as one might hope for.
Discussion:
Coupon offers have had a checkered past within Google Places.This is the first time since the creations of Places Offer coupons that a meaningful way to surface them has been presented. As a check-in offer they don’t really function to drive new traffic and they target customers that are already at your location. As such it makes sense to try them as a way to increase upsells and possibly to promote new services that your customer might not be aware of.
The ability for customers to share them via Google + is interesting but discovery is limited by the fact that they are only visible when a customer visits and are currently can only be seen on Google Maps for Mobile on Android. No iPhone option currently exists that I know of.
Google + is only integrated to the extent that a user can share the coupon with their circles. There is no way to currently to easily promote the coupon via a business + page although it is possible.
The bottom line? Coupons may have a life yet at Google as a way to offer a more granular user shopping experience. This baby step to exposing them helps but not as much as one might hope for.
Allowing customers to check-in when they redeem offers
If your customers have to visit your locations in order to do business with you, you can request that they check-in on Google Maps for Mobile before they redeem your offer. To check in to places, users first sign in to Google+. They can choose to share the check-in publicly or with some of their circles, which helps spread the word about your business within their circles on Google+. They can also choose to keep their check-in private and still redeem an offer.
If your customers do not have to visit your location, for example if you serve homes or businesses by delivery or by callouts, you can keep this option off (set to “No”) and customers will not be asked to check-in when they redeem offers. We use the Service Areas and Location Settings setting on your listing to determine if you have a service area for offers that have already been created. When you create a new offer, you can choose whether to allow a check-in during redemption.
How can check-ins help my business?
Check-ins are a good way to promote your business online. It’s like an online tool for word of mouth advertising. It also associates the use of an offer with your physical location which helps connect customers both online and offline.
How much does it cost to upload an offer into Google Places?
It’s free for merchants to upload an offer into Google Places.
Will other people see my customers’ check-ins to my business?
Your customers will choose who see their check-ins on Google+. If check-ins are public, anyone can see them. If check-ins are shared with a circle, a smaller group such as the family or coworkers will see them. If check-ins are private, only the customer can see them.
If I ask users to check-in when they redeem an offer, do people have to check-in?
Customers who use Google products that support offers and check-ins (currently Google Maps for Mobile on Android) will have to check-in when they redeem an offer. Customers can choose which circles they share their check-in with.
Which products can ask users to check-in?
Currently, Google Maps for Mobile on Android will ask customers to check-in before they use an offer. Other mobile products that have offers (such as the Google Offers for Android) will soon ask users to check-in as well.
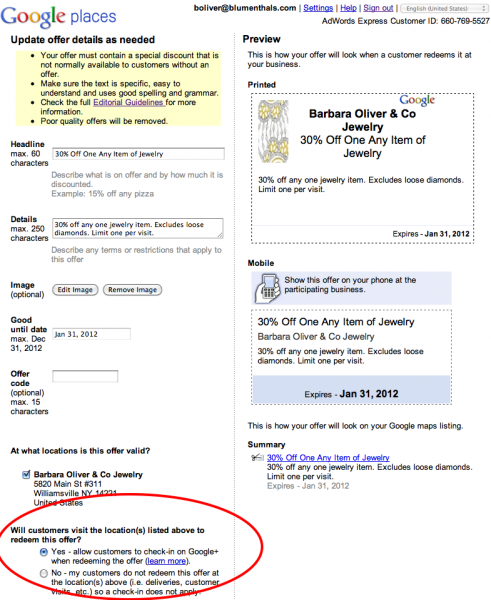
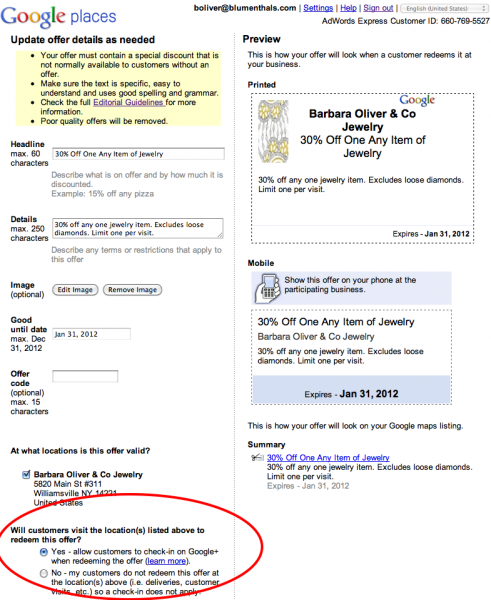
The process to create a check-in offer is very simple. Select the Offers tab in the Places dashboard and answer the last question in the affirmative:
 Discussion:
Coupon offers have had a checkered past within Google Places.This is the first time since the creations of Places Offer coupons that a meaningful way to surface them has been presented. As a check-in offer they don’t really function to drive new traffic and they target customers that are already at your location. As such it makes sense to try them as a way to increase upsells and possibly to promote new services that your customer might not be aware of.
The ability for customers to share them via Google + is interesting but discovery is limited by the fact that they are only visible when a customer visits and are currently can only be seen on Google Maps for Mobile on Android. No iPhone option currently exists that I know of.
Google + is only integrated to the extent that a user can share the coupon with their circles. There is no way to currently to easily promote the coupon via a business + page although it is possible.
The bottom line? Coupons may have a life yet at Google as a way to offer a more granular user shopping experience. This baby step to exposing them helps but not as much as one might hope for.
Discussion:
Coupon offers have had a checkered past within Google Places.This is the first time since the creations of Places Offer coupons that a meaningful way to surface them has been presented. As a check-in offer they don’t really function to drive new traffic and they target customers that are already at your location. As such it makes sense to try them as a way to increase upsells and possibly to promote new services that your customer might not be aware of.
The ability for customers to share them via Google + is interesting but discovery is limited by the fact that they are only visible when a customer visits and are currently can only be seen on Google Maps for Mobile on Android. No iPhone option currently exists that I know of.
Google + is only integrated to the extent that a user can share the coupon with their circles. There is no way to currently to easily promote the coupon via a business + page although it is possible.
The bottom line? Coupons may have a life yet at Google as a way to offer a more granular user shopping experience. This baby step to exposing them helps but not as much as one might hope for.
Mapping with the New Map Maker
With 2012 approaching, we're getting a head start on our New Year's resolution to shed some excess weight and improve our overall appearance. You may have seen our ongoing efforts to improve the look, feel, and user experience across many other Google products to date. And with Google Map Maker available in the United States, Canada, and more than 180 other regions, it's time for another makeover. Today, we’re revealing a new version of Google Map Maker to help users map the places they know best and make their hometowns sparkle on Google Maps. With Map Maker, you can easily help ensure that the changing world around you is accurately reflected on the map. Add your favorite gift shop, the nearest tree farm, or even the golf course where you once got that hole in one. It’s also easier to mark the best route to Grandma’s house and draw better buildings with courtyards and crisper corners. The options are endless when it comes to mapping the places you know and love. Once approved, your contributions will appear on Google Maps, Google Earth and Google Maps for mobile for all the world to see.
You don’t have to be an expert to start using Google Map Maker. High school student and Eagle Scout Tommy Bruce is a mapping superstar who finds mapping fun, fulfilling, and a simple way to help those in his community have the best, most comprehensive information possible. He started by mapping bike trails in his hometown of Mooresville, North Carolina and is now on an exchange program in Puebla, Mexico, mapping unmarked rivers that run through town! After witnessing Tommy’s accomplishments firsthand at the U.S. Geo User Summit, even his mother Margaret began thinking of places that she’s eager to put on the map.
Saturday, December 24, 2011
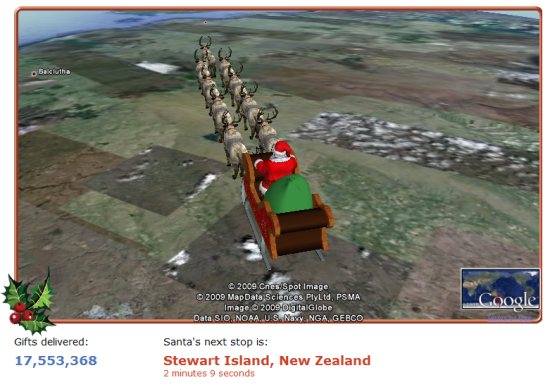
Tracking Santa in Google Earth
Starting around 2am EST tonight, Santa's journey will begin and NORAD will once again be tracking his every move!
His journey will be tracked using a variety of methods including satellites, radar and fighter jets.

 , but read on for other ways to follow his journey throughout the day.
If you missed the chance to watch his journey the past few years, here is a highlight reel that Google has put together:
, but read on for other ways to follow his journey throughout the day.
If you missed the chance to watch his journey the past few years, here is a highlight reel that Google has put together:
 page to watch Santa fly by using the Google Earth Plug-in. The past few years I fired up this page on my netbook, placed it up on the mantle, and we kept a close eye on Santa all day long.
• New this year; follow Santa with OnStar. If you have a GM car with OnStar, you'll be able to push the OnStar button and get an update on Santa's location (more info).
• Follow his progress on your phone. Search for [santa] in Google Maps for Mobile, or visit m.noradsanta.org from your phone to track his progress while you're on the go.
• Follow him on other services, such as his YouTube channel, Twitter account and Facebook Page.
Having NORAD track Santa has been a tradition for decades, and using Google Earth/Maps to track him has quickly become a popular tradition of its own. Millions of people track Santa using these fun new methods, with more joining in every year.
page to watch Santa fly by using the Google Earth Plug-in. The past few years I fired up this page on my netbook, placed it up on the mantle, and we kept a close eye on Santa all day long.
• New this year; follow Santa with OnStar. If you have a GM car with OnStar, you'll be able to push the OnStar button and get an update on Santa's location (more info).
• Follow his progress on your phone. Search for [santa] in Google Maps for Mobile, or visit m.noradsanta.org from your phone to track his progress while you're on the go.
• Follow him on other services, such as his YouTube channel, Twitter account and Facebook Page.
Having NORAD track Santa has been a tradition for decades, and using Google Earth/Maps to track him has quickly become a popular tradition of its own. Millions of people track Santa using these fun new methods, with more joining in every year.

Friday, December 23, 2011
Bird's Eye on Five New Cities
 U.S. Space & Rocket Center, Huntsville
Googel has unveiled new aerial view imagery in Detroit, Fayetteville, AR, Nashville-Franklin, TN, Baton Rouge, LA, Huntsville, AL
U.S. Space & Rocket Center, Huntsville
Googel has unveiled new aerial view imagery in Detroit, Fayetteville, AR, Nashville-Franklin, TN, Baton Rouge, LA, Huntsville, AL
 Louisiana State Capitol
Via: GoogleLatLong
Louisiana State Capitol
Via: GoogleLatLongGoogle Apps Script
Google Groups is a great way to foster communication over email and on the web, connecting people and allowing them to participate in and read archived discussions. Today, we are introducing the Google Groups Service in Google Apps Script. Groups Service will allow a script to check if a user belongs to a certain group, or to enumerate the members of a particular group. The Google Groups Service works with groups created through the Google Groups web interface as well as groups created by enterprise customers with their own domain using the control panel and the Google Apps Provisioning API.
This opens a wide range of possibilities, such as allowing a script with Ui Services to show additional buttons to the members of a particular group - for example teachers or managers - and sending customized emails to all the members of a group.
Here are a few sample scripts to help you get started with the new API. To try out these samples, select Create > New Spreadsheet and then Tools > Script Editor from the menu. You can then copy the code into the script editor. The scripts’ output will appear back in the spreadsheet.
List Your Google Groups
The Groups Services can be used to fetch a list of the Google Groups of which you’re a member. Below is a function which returns all the groups of which you’re a member. Copy and paste it into the script editor and run it. The editor will prompt you to grant READ access to the Google Groups Service before the script can run successfully. If you receive a message stating that you’re not a member of any group, open up Google Groups and join any of the thousands of groups there.function showMyGroups() {
var groups = GroupsApp.getGroups();
var s;
if (groups.length > 0) {
s = "You belong to " + groups.length + " groups: ";
for (var i = 0; i < groups.length; i++) { var group = groups[i]; if (i > 0) {
s += ", ";
}
s += group.getEmail();
}
} else {
s = "You are not a member of any group!";
}
Browser.msgBox(s);
}
Test Group Membership
Brendan plays trumpet in a band. He also runs the band’s website and updates its Google+ page. He’s created a web application with Google Apps Script and now he wants to add to it some additional features for members of the band. Being a model Google user, he’s already subscribed each band member to a Google Group. Although building a complete UI with Google Apps Script is beyond the scope of this article, Brendan could adapt the following function to help make additional features available only to members of that Google Group. Of course, this is not just useful for tech-savvy trumpet players: schools may wish to make certain features available just to teachers or others just to students; businesses may need to offer certain functionality to people managers or simply to show on a page or in a UI operations of interest to those in a particular department. Before running this example yourself, replacetest@example.com with the email address of any group of which you’re a member.
Note: the group’s member list must be visible to the user running the script. Generally, this means you must yourself be a member of a group to successfully test if another user is a member of that same group. Additionally, group owners and managers can restrict member list access to group owners and managers. For such groups, you must be an owner or manager of the group to query membership.
function testGroupMembership() {
var groupEmail = "test@example.com";
var group = GroupsApp.getGroupByName(groupEmail);
if (group.hasUser(Session.getActiveUser().getEmail())) {
Browser.msgBox("You are a member of " + groupEmail);
} else {
Browser.msgBox("You are not a member of " + groupEmail);
}
}
Get a List of Group Members
Sending an email to the group’s email address forwards that message to all the members of the group. Specifically, that message is forwarded to all those members who subscribe by email. Indeed, for many users, discussion over email is the principal feature of Google Groups. Suppose, however, that you want to send a customised message to those same people. Provided you have permission to view a group’s member list, the Google Groups Service can be used to fetch the usernames of all the members of a group. The following script demonstrates how to fetch this list and then send an email to each member. Before running this script, consider if you actually want to send a very silly message to all the members of the group. It may be advisable just to examine how the script works!function sendCustomizedEmail() {
var groupEmail = "test@example.com";
var group = GroupsApp.getGroupByEmail(groupEmail);
var users = group.getUsers();
for (var i = 0; i < users.length; i++) {
var user = users[i];
MailApp.sendEmail(user.getEmail(), "Thank you!",
"Hello " + user.getEmail() + ", thank you for joining this group!");
}
}
Find Group Managers
The Google Groups Service lets you query a user’s role within a group. One possible role is MANAGER (the other roles are described in detail in the Google Groups Service’s documentation): these users can perform administrative tasks on the group, such as renaming the group and accepting membership requests. Any user’s Role can be queried with the help of the Group class’ getRole() method. This sample function may be used to fetch a list of a group’s managers. Once again, you must have access to the group’s member list for this function to run successfully:function getGroupOwners(group) {
var users = group.getUsers();
var managers = [];
for (var i = 0; i < users.length; i++) {
var user = users[i];
if (group.getRole(user) == GroupsApp.Role.MANAGER) {
managers.push(user);
}
}
return managers;
}
Thursday, December 22, 2011
The Ovi Maps goes WebGL
Earlier this year we showed you the new Ovi Maps 3D, a rather nice 3D globe. It certainly wasn't close to Google Earth in terms of features or depth, but it had some pretty cool 3D features in a few cities.
Not much has changed with it, aside from one big thing -- they now have a WebGL version. Similar the Google Maps WebGL version that came out last week, you can now view the full Ovi Maps 3D experience in your browser without having to load a plugin. It only works in Chrome right now, but other browsers are being tested.
 While it's certainly not close to being as comprehensive as Google Earth, it has us even more excited for the future of WebGL. Google Maps brought us a few 3D buildings in its WebGL version last week (including nice touches like shadows), and now Ovi Maps 3D is showing us a WebGL map that feels a lot more like Google Earth.
Having over a billion downloads of Google Earth means that the Google Earth plug-in is already installed on hundreds of millions of computers. However, being able to access it from the browser without having to use a plug-in at all would be awesome.
Google hasn't said anything about porting Google Earth to WebGL, but I'm sure it's something they're at least considering. Part of that would likely include the ability to sync "My Places" to the cloud, something I've desired for a while. Imagine accessing Google Earth from any web browser and having your full list of Places available at your fingertips. The prospects are quite intriguing, so I'm excited to see what the future might hold!
Try it for yourself at maps.nokia.com/webgl.
While it's certainly not close to being as comprehensive as Google Earth, it has us even more excited for the future of WebGL. Google Maps brought us a few 3D buildings in its WebGL version last week (including nice touches like shadows), and now Ovi Maps 3D is showing us a WebGL map that feels a lot more like Google Earth.
Having over a billion downloads of Google Earth means that the Google Earth plug-in is already installed on hundreds of millions of computers. However, being able to access it from the browser without having to use a plug-in at all would be awesome.
Google hasn't said anything about porting Google Earth to WebGL, but I'm sure it's something they're at least considering. Part of that would likely include the ability to sync "My Places" to the cloud, something I've desired for a while. Imagine accessing Google Earth from any web browser and having your full list of Places available at your fingertips. The prospects are quite intriguing, so I'm excited to see what the future might hold!
Try it for yourself at maps.nokia.com/webgl.
 While it's certainly not close to being as comprehensive as Google Earth, it has us even more excited for the future of WebGL. Google Maps brought us a few 3D buildings in its WebGL version last week (including nice touches like shadows), and now Ovi Maps 3D is showing us a WebGL map that feels a lot more like Google Earth.
Having over a billion downloads of Google Earth means that the Google Earth plug-in is already installed on hundreds of millions of computers. However, being able to access it from the browser without having to use a plug-in at all would be awesome.
Google hasn't said anything about porting Google Earth to WebGL, but I'm sure it's something they're at least considering. Part of that would likely include the ability to sync "My Places" to the cloud, something I've desired for a while. Imagine accessing Google Earth from any web browser and having your full list of Places available at your fingertips. The prospects are quite intriguing, so I'm excited to see what the future might hold!
Try it for yourself at maps.nokia.com/webgl.
While it's certainly not close to being as comprehensive as Google Earth, it has us even more excited for the future of WebGL. Google Maps brought us a few 3D buildings in its WebGL version last week (including nice touches like shadows), and now Ovi Maps 3D is showing us a WebGL map that feels a lot more like Google Earth.
Having over a billion downloads of Google Earth means that the Google Earth plug-in is already installed on hundreds of millions of computers. However, being able to access it from the browser without having to use a plug-in at all would be awesome.
Google hasn't said anything about porting Google Earth to WebGL, but I'm sure it's something they're at least considering. Part of that would likely include the ability to sync "My Places" to the cloud, something I've desired for a while. Imagine accessing Google Earth from any web browser and having your full list of Places available at your fingertips. The prospects are quite intriguing, so I'm excited to see what the future might hold!
Try it for yourself at maps.nokia.com/webgl.
The usage limits to the Google Maps API
When the Maps API Terms of Service were updated in April of this year Google announced that usage limits would be introduced to the Maps API starting on October 1st. With October upon us, I’d like to provide an update on how these limits are being introduced, and the impact it will have on your Maps API sites.
The usage limits that now apply to Maps API sites are documented in the Maps API FAQ. However no site exceeding these limits will stop working immediately. We understand that developers need time to evaluate their usage, determine if they are affected, and respond if necessary. There are three options available for sites that are exceeding the limits:
- Reduce your usage to below the limits
- Opt-in to paying for your excess usage at the rates given in the FAQ
- Purchase a Maps API Premier license
Thursday, December 15, 2011
SketchUp: PULSE
Odds are, you’ve encountered Harald Belker’s work before. As a leading Hollywood concept artist, Harald is the man behind several iconic movie vehicles. His vehicular creds include:
The Batmobile from Batman & Robin
The Lightcycle from TRON: Legacy
The Lexus 2054 and Mag-Lev vehicles from Spielberg’s classic, Minority Report
The guy's got serious game.
So you can imagine our delight when our friends at Filter Foundry told us that Harald was using SketchUp extensively on his latest project, PULSE: the complete guide to the future of racing. We immediately reached out to Harald who happily agreed to tell us more.
“I can somehow just create in SketchUp,” Harald explains. “It allows me to visualize my ideas very quickly, giving me free range to explore. I literally use SketchUp the way I used to sketch with a pencil.”
Harald starts with a SketchUp model and uses Photoshop to bring it to life.
He continues, “SketchUp allows me to very easily create an environment for any vehicle I have designed. The typical application for SketchUp is to model something in 3D, set up the perspective, export the image and use that as an underlay for an illustration in Photoshop.”
This evolution of a space through SketchUp and Photoshop.
Speaking more broadly about SketchUp’s role in the movie industry, Harald tell us that “once it caught on, it spread like wildfire. Now everybody I know is using it.”
He continues, “Since a lot of people I work with are using SketchUp, it’s a great crossover platform, too. I can model something in SketchUp and I can send that file to somebody who adds something else to it, and it sort of becomes this thing that everybody adds to.”
An electric race from the pages of PULSE.
Thankfully, Harald believes it’s the “natural obligation” of an industry vet to share acquired knowledge, and to make good, he’s posting a series of SketchUp quick tips on Filter Foundry. His first tip shows “how easy it is to create good tires in SketchUp.” Stay tuned for more.
Harald is offering SketchUp tips on Filter Foundry.
As a final note, it’s worth mentioning that Harald got into SketchUp the way most of us did: by modeling (or at least attempting to model) his own house.
Like most, Harald first used SketchUp to design his house.
“The way I learned SketchUp was on a tip from a friend, who said to just make your own house in SketchUp.” With a big grin, Harald continues, “Before I was even close to finishing my own house, I started designing my dream house. It ended up being 15,000 square feet. It’s a little big, but there’s nothing wrong with dreaming big.”
The New Google APIs Console
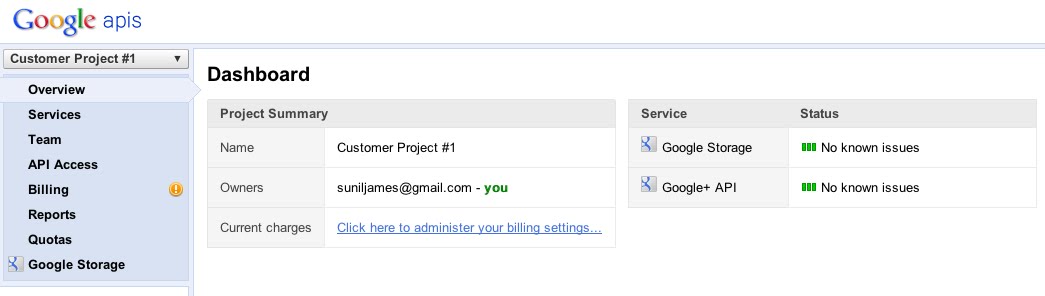
It's been nearly one year since we launched the Google APIs Console to help you manage API usage across your sites and apps. We've had some great feedback about what you like (and don't), and are working hard every day to improve the overall experience. To this end, we want to highlight a number of recent enhancements.
Introducing v2 of the Google APIs Console Traffic Reports Page
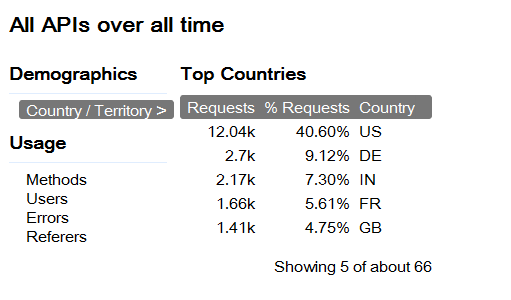
The Google APIs Console contains a list of traffic reports that display information about how the APIs enabled per project are being used. Based on customer feedback, we've made a few enhancements:
- We have consolidated all API traffic in a single display.
- We now compare traffic between multiple APIs in a single project.
- We now show demographic and usage data about your API requests.
Wednesday, December 14, 2011
SketchUp: Trelligence Affinity
Some architects begin new projects by creating a “bubble diagram” that turns the program — the list of space requirements for a building—into a set of shapes. Mostly, these diagrams are useful for figuring out adjacencies and loose spatial relationships. They’re really about translating information in spreadsheets into something that can begin to inform decisions about space, form, structure and all the other good stuff that makes buildings worth building.
Over time, we’ve seen an awful lot of architects use SketchUp Pro as a tool for making more-accurate bubble diagrams. They create “rooms” whose areas match the ones in the program, group each one, and arrange them three-dimensionally. The results aren’t buildings, per se—I prefer to call them shoebox models. They can be very useful, but there’s a catch: once a room changes size, there’s a disconnect between the spreadsheet (which is what the client is asking for) and the nascent design.
That’s where the SketchUp interoperability in Trelligence Affinity comes in. Affinity is Windows software made specifically for the architectural programming and schematic design phases. It includes neat tools for visualizing program information in different ways and using that information to guide your design. The new Affinity plug-in for SketchUp lets you easily connect your shoebox model to Affinity, creating a permanent connection between the model, the spreadsheet and all the underlying data about the building requirements. Forgot to include a conference room? Inadvertently doubled the size of the cafeteria? Affinity will let you know. The workflow is actually bi-directional; you can begin in either SketchUp or Affinity.
Friday, December 9, 2011
Participating in the Google Summer of Code


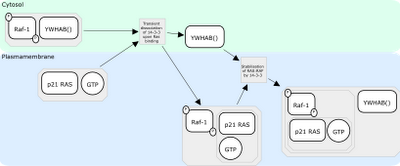
We were very excited about participating in the Google Summer of Code this year for the first time. We, the Theoretical Biophysics Groups at the Humboldt University Berlin, pursue scientific research in the field of Systems Biology by the means of computational models. Our focus is on developing techniques and tools incorporating both new and well established knowledge in order to get a better understanding of the fundamentals of life. In particular, we focus on biological processes in Yeast, Bacillus subtilis, and mammalian cells. Our goal has been to develop a web tool that produces an optimized layout for biological reaction networks.
We were overwhelmed by a large number of extraordinary applications from all over the world and had a difficult time in choosing only three students to mentor for the summer, but we were very excited with our choices. Ben Ripkins created a javascript component which can visualize biological networks dynamically in the browser, Matthias Bock created a server component which retrieves biological networks from public databases, and Wei Jing dealt with the graph layout that determines where the network nodes should be located in the final visualization. We were really surprised how far our students were able to carry their projects given the complexity of the tasks. The results of the student’s work went into the biographer project. We have set up two showcases which demonstrate the interplay of the different student projects. At http://cheetah.biologie.hu-berlin.de/networkexplorer a large network compiled from the public databases Reactome and PID can be walked through and by simply clicking on the next node, the view will refocus thereby uncovering further parts of the network. At http://biographer.biologie.hu-berlin.de networks edited from scratch or loaded from several resources are visualized.
To sum it all up, this year's Google Summer of Code was a great success for all of us and we hope to be involved in future editions of the program.
Wednesday, December 7, 2011
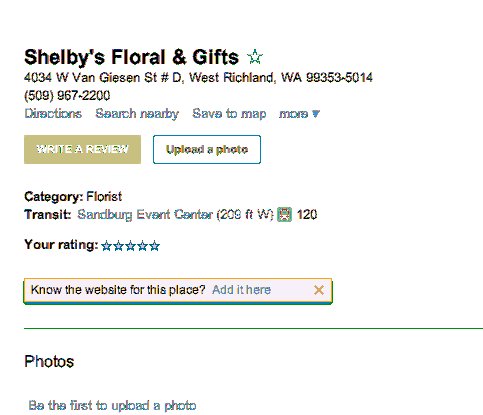
Google Places & UGC
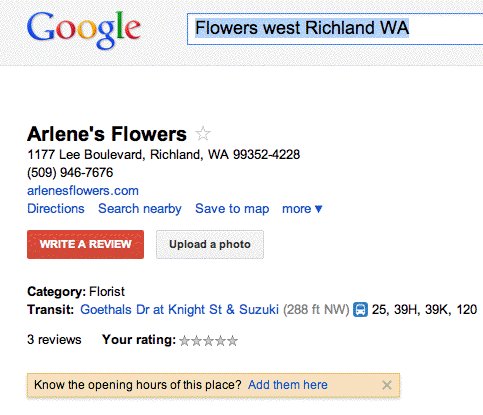
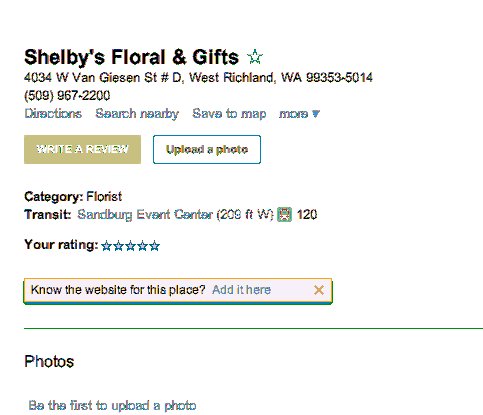
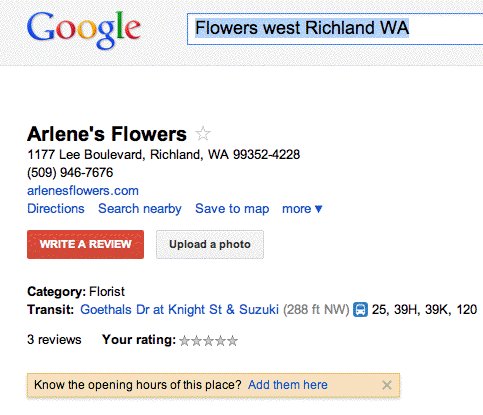
Two weeks ago there were numerous reports of new pop-ups on the Places page to ascertain from visitors the accuracy of a business location, the website associated with the listing, and the quality of included photos. Shortly there after it became obvious that Google was starting to once again actively allowing users to edit every Places attribute of claimed & unclaimed listings via community edit feature.
 Over the weekend I spotted additional pop ups soliciting user input as to hours and the url of websites that are unknown.
After retreating from UGC somewhat in 2010, Google seems to have once again moved very actively and aggressively to permit and encourage user inputs as to the veracity of records.
Over the weekend I spotted additional pop ups soliciting user input as to hours and the url of websites that are unknown.
After retreating from UGC somewhat in 2010, Google seems to have once again moved very actively and aggressively to permit and encourage user inputs as to the veracity of records.
 Over the weekend I spotted additional pop ups soliciting user input as to hours and the url of websites that are unknown.
After retreating from UGC somewhat in 2010, Google seems to have once again moved very actively and aggressively to permit and encourage user inputs as to the veracity of records.
Over the weekend I spotted additional pop ups soliciting user input as to hours and the url of websites that are unknown.
After retreating from UGC somewhat in 2010, Google seems to have once again moved very actively and aggressively to permit and encourage user inputs as to the veracity of records.
Tuesday, December 6, 2011
The Cloud with Google Apps Script
Sometimes you want to cache data in your script. For example, there’s a RSS feed you want to use and a
UiApp that you’ve built to view and process the feed. Up until now, each operation to work on the feed would require re-fetching the feed, which can get slow.
Enter the newly launched CacheService which will allow for caching resources between script executions. Like the recently announced LockService, there are two kinds of caches: a public cache that is per-script, and a private cache which is per-user, per-script. The private cache should be used to store user-specific data, while the public cache is used to store strings that should be accessible no matter who calls the script.
So for our example feed viewer/processor, you’d already have a function to retrieve and process the feed. In order to use the CacheService, you’d wrap it like this:
function getFeed() {
var cache = CacheService.getPublicCache();
var value = cache.get(“my rss feed”);
if (value == null) {
// code to fetch the contents of the feed and store it in value
// here (assumes value is a string)
// cache will be good for around 3600 seconds (1 hour)
cache.put(“my rss feed”, value, 3600);
}
return value;
}
The cache doesn’t guarantee that you won’t have to fetch it again sooner, but will make a best effort to retain it for that long, and expire it quickly after the time passes. Now you can call getFeed() often and it won’t re-fetch the feed from the remote site on each script execution, resulting in improved performance.
Monday, December 5, 2011
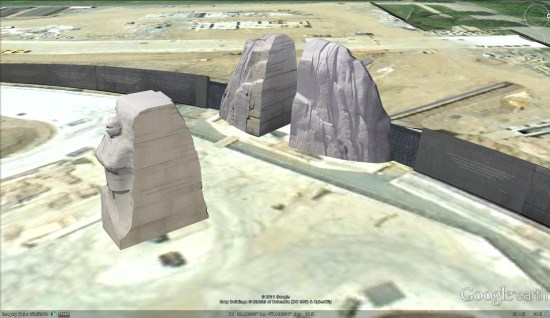
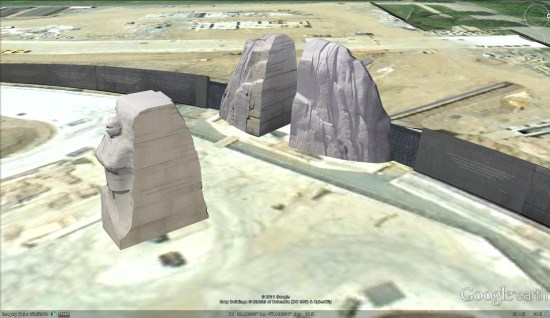
The National Memorial in 3D
Not long after recreating the Stone Mountain sculpture in 3D, Peter Olsen decided to tackle the brand new Martin Luther King National Memorial, located in the National Mall in Washington, D.C. As you can see below, his model is amazingly detailed. Not only is the figure of MLK curved and detailed, but the text on the side of the statue is very clear and readable.
However, just like his Stone Mountain model, he found that it was difficult to piece together because some things simply weren't adding up.
 In his words:
In his words:

 In his words:
In his words:
When you read the literature on the "creation" of the monument, the sculpture consists of a "mountain" (The Mountain of Despair) from which a "stone" (the Stone of Hope) has been pushed. (See the write-up on the official web site) There is also an animation somewhere that I came across that shows the stone centre being pushed out from the middle of the mountain. So based on that I built the central stone first, as per the above, and was then going to clone the central faces of the mountain from the sides of the stone. There is just one slight problem. Based on numerous photos if have studied, if you take the stone and push it back into the slot in the mountain it does not line up with the cutaway sides of the mountain.The average person would never notice this anomaly. However, Peter takes great pride in building incredibly accurate models and little missteps like this can be frustrating. In any case, he did an amazing job with the models. As you can see, he built all three sections of the memorial -- the mountain, the model of MLK, and the memorial wall.

Google Map Maker for Canada
Google Map Maker is open for users to add their expert local knowledge directly to Google Maps. Users know their neighborhood or hometown best, and with Google Map Maker they can ensure the places they care about are richly represented on the map.
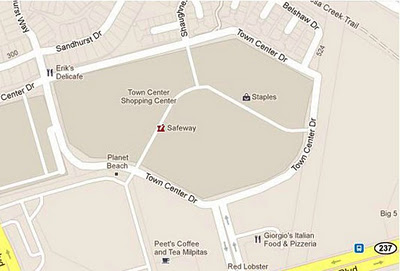
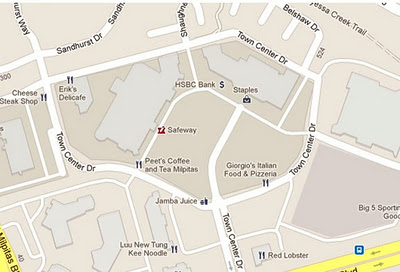
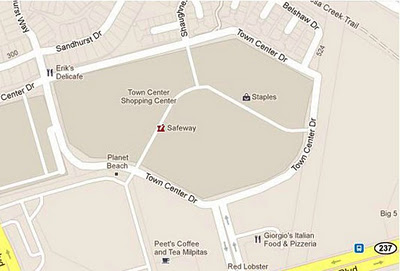
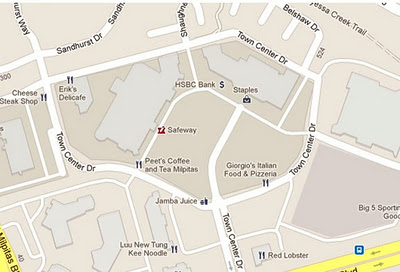
Users can help make the map complete in many ways such as marking hiking paths and trails, fixing the name of a local business, or adding the buildings of a college campus so they appear in Google Maps. We’ve seen incredibly detailed contributions from users worldwide, for example, take a look at the map of a shopping mall in California before and after Map Maker was launched. We’re eager to see the same level of detail for locations throughout Canada.



Milpitas, CA (before, avant)

Milpitas, CA (after, après)
To confirm Map Maker user contributions are accurate, each edit will be reviewed. After approval, the edits will appear in Google Maps within minutes. To see examples of what people all around the world are adding in Map Maker, you can watch mapping in real-time.
Citizen cartographers using Google Map Makerin more than 180 other regions of the world help keep maps of their areas accurate and up to date. We are delighted to welcome Canada to the Map Maker family. To learn more, visit our handy guide to mapping Map Makerpedia or check out a video tutorial. Get started mapping at www.google.ca/mapmaker.
Note: Translated to French below.
Posted by James Kelly, Product Manager, Google Map Maker
Ajoutez de la couleur locale à la carte avec l’édition canadienne de Google Map Maker
Aujourd’hui, nous ouvrons la carte du Canada dans Google Map Maker afin que les utilisateurs puissent ajouter directement leurs propres connaissances locales aux cartes Google. Les utilisateurs connaissent leur quartier ou leur ville mieux que quiconque, et grâce à Google Map Maker, ils peuvent s’assurer que leurs endroits préférés figurent sur la carte.
Les utilisateurs peuvent contribuer à enrichir la carte de nombreuses façons, notamment en indiquant les pistes cyclables et les sentiers, en identifiant les commerces locaux, ou en ajoutant les édifices d’un campus universitaire afin qu’ils apparaissent dans Google Maps. Nous avons vu des contributions incroyablement détaillés de la part d'utilisateurs du monde entier. Par exemple, jetez un coup d'oeil à la carte d'un centre commercial en Californie, avant et après le lancement de Map Maker. Nous avons hâte de voir le même souci du détail pour des emplacements situés à travers le Canada.
Afin de confirmer l’exactitude des contributions des utilisateurs de Map Maker, chaque ajout sera révisé. Après approbation, les changements apparaîtront sur Google Maps en quelques minutes. Pour avoir un aperçu de ce que les gens à travers le monde ajoutent à Map Maker, vous pouvez visionner la cartographie en temps réel.
Les citoyens cartographes utilisant Google Map Maker dans plus de 180 autres régions du monde contribuent à rendre les cartes de leur région les plus précises et à jour possible. Nous sommes ravis d’accueillir le Canada dans la famille de Map Maker. Pour vous familiariser avec cet outil, consultez notre guide pratique de cartographie Map Makerpedia ou visionnez notre vidéo pédagogique. Ne perdez pas une minute. Rendez-vous à www.google.ca/mapmaker.
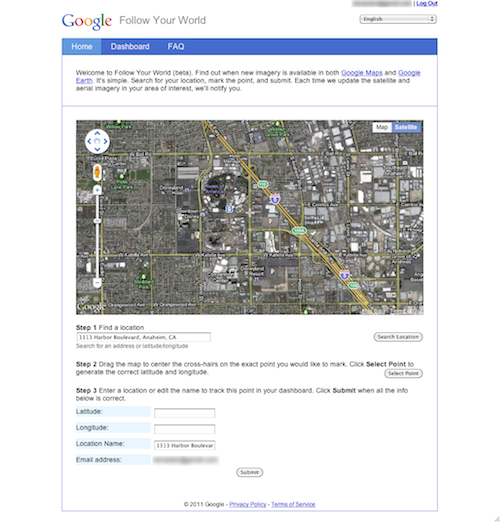
Follow Your World: Support for 43 more languages
Satellite images make the world seem smaller by letting us view images of buildings and neighborhoods that are thousands of miles away. The satellite views in Google Earth and Google Maps are updated periodically. Want to know when that happens? This week we added support for 43 more languages to Follow Your World, a web site that emails you when satellite images are updated for anywhere you like. Just enter a location and your email address, and you’ll be notified when a new aerial image is available.
Back on earth, engineers at UC Berkeley’s Biomimetic Millisystems Lab have an awesome job: they get to build little robot bugs. Recently, the team added wings to its 10-centimeter Dynamic Autonomous Sprawled Hexapod (DASH) robot to see how the alteration would affect mobility. The plastic wings helped DASH move faster and climb steeper hills, among other improvements.
Finally, here’s a tiny new feature: if you do a Google search for ip, you’ll see your computer’s IP address. Handy!
And also: check out today’s Google Doodle, which honors the birthday of Mary Blair, a Disney Legend known for her work on It’s a Small World and many other theme park and movie projects.
Saturday, December 3, 2011
Migrating to v4.3.1 of AdMob SDK for Android
We’ve seen a lot of forum activity about how to migrate from v4.1.1 to v4.3.1 of the Google AdMob Ads SDK for Android, so we’d like to share three easy steps to get you up and running with the latest version.
- The first step to migrating is downloading the AdMob SDK and adding it to your build path.
- You will need to have an Android SDK of 3.2 or higher. Once you have a compatible version, set
target=android-13or higher in yourproject.propertiesfile of your application to compile against the version you just downloaded. Don’t worry, you can still build your apps on all Android devices down to Android 1.5! Just setin yourAndroidManifest.xmlfile. You can read more about the uses-sdk element to help you configure the appropriate devices for your app. - Finally, replace the old
com.google.ads.AdActivityelement in your manifest with this new definition:android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"/>
Subscribe to:
Comments (Atom)